The Gforms Idea
Note: I actually ran this experiment about 2 weeks before I posted this, but wanted to document everything here — hence this post
Alright, let’s hit another idea and see what we can learn. This one goes like so:
A forms app that works on mobile and is offline. Maybe include an Android widget so you can tap, tap, done.
A subscription service, that offers the ability to submit Google Forms offline. I use GForms alot, and I’m betting there’s others out there that do too (how many there are remains a question that needs answering).
Having the ability to submit forms offline means people that use it for expense tracking can do so painlessly, and from anywhere — those that use it for any other sort of mobile tracking can do the same. It would be very useful to a small set of people that (a) use Google Forms frequently and (b) are on the move.
Frankly, I have no idea how the heck people could possibly use this (and indeed, if anyone would want to use this thing) — hence, the experiment. All I know is that there are many, many users of Google products and if even a small subset of those will find this beneficial, then there’s plenty of room to make a business here.
Approach to Validation
Landing Page
This time I didn’t use the Business Model Canvas like last time, since I don’t know what the use-case (and hence, the market) is for this product. Instead, I’ll use a landing page showing this feature — and launch it on HackerNews / ProductHunt. That way, I’ll guage the response and create a specific product based on the feedback.
Essentially, what I’ll do is:
- Create a simple landing page showing the main feature
- Launch it on HackerNews / ProductHunt
- Reach out to signups and ask them why they signed up
- Create a specific product based on feedback
I hand-coded the landing page, though that turned out to be a very time-consuming process (especially having to make sure everything looked well on desktop and mobile). It would’ve made more sense to simple use one of the many landing page tools.
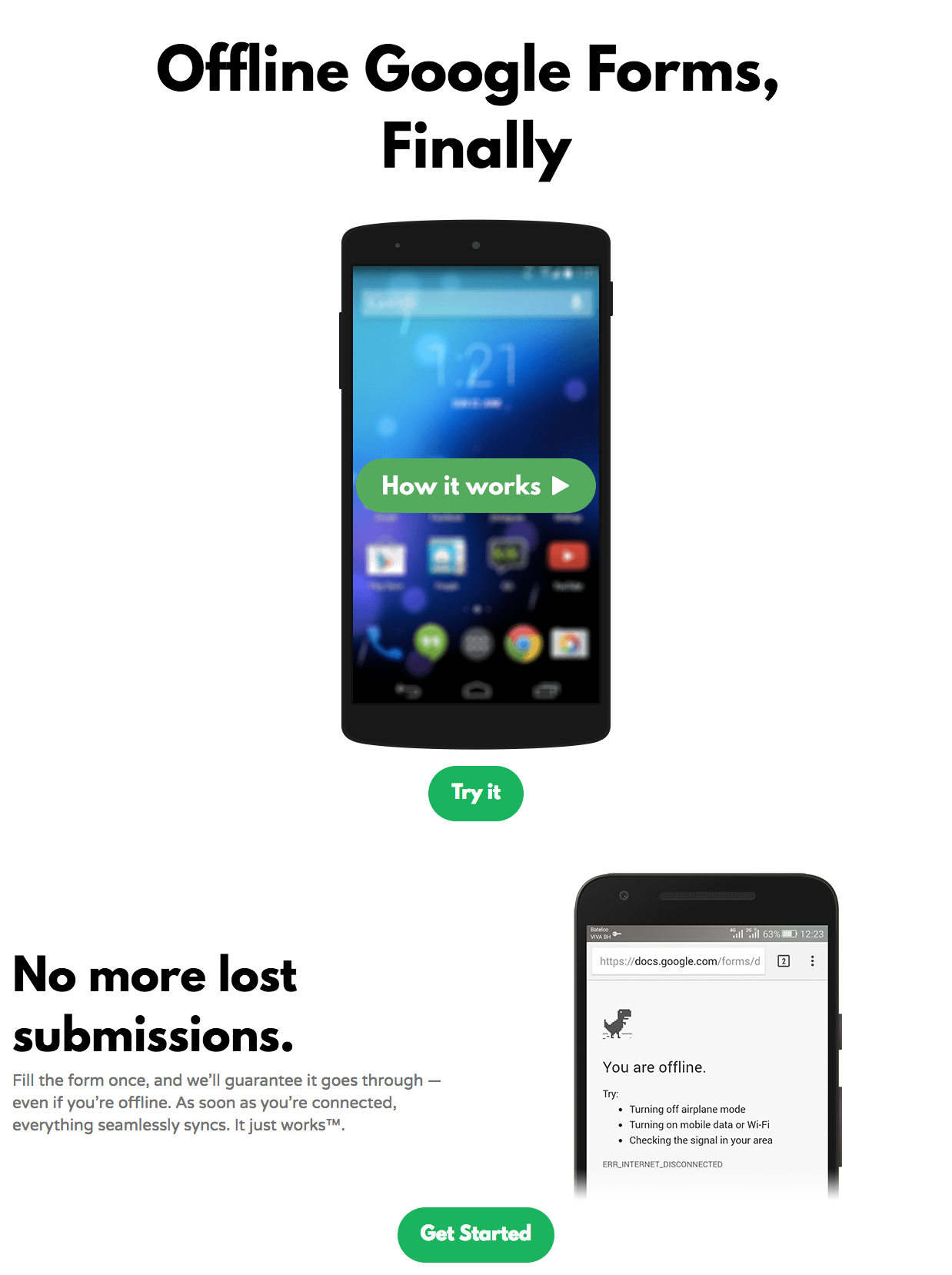
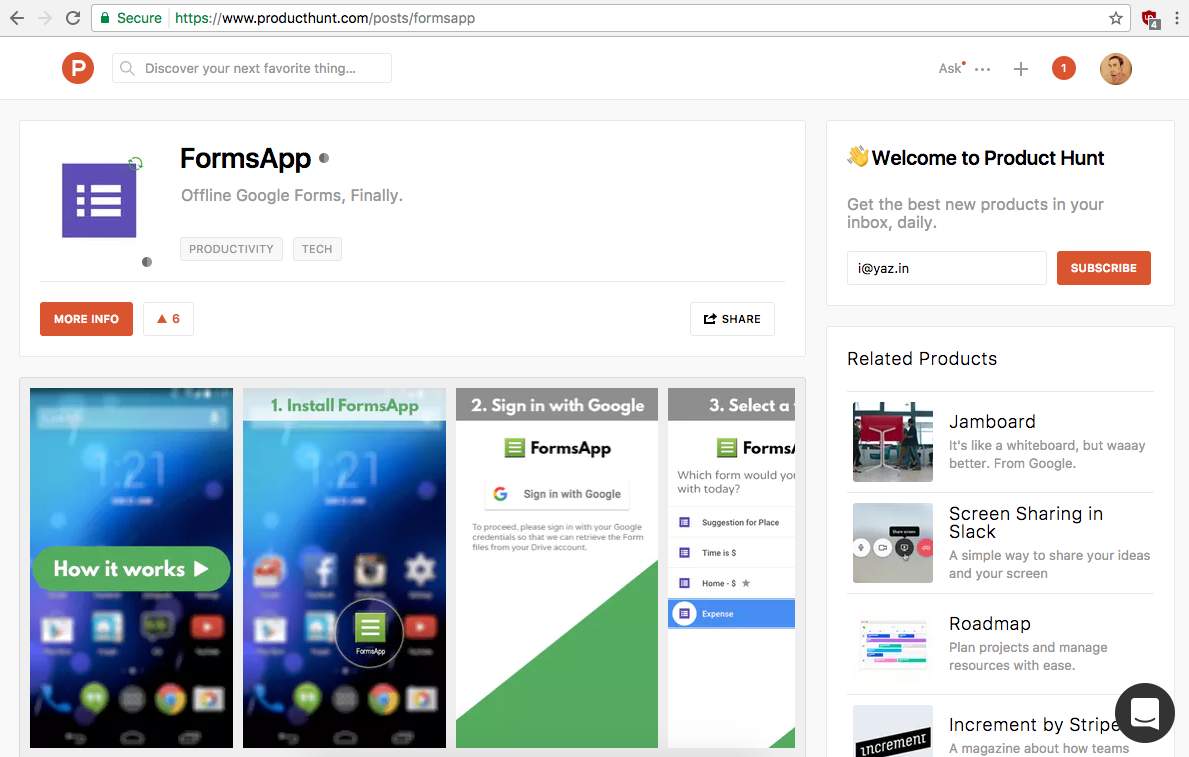
Here’s what I came up with:

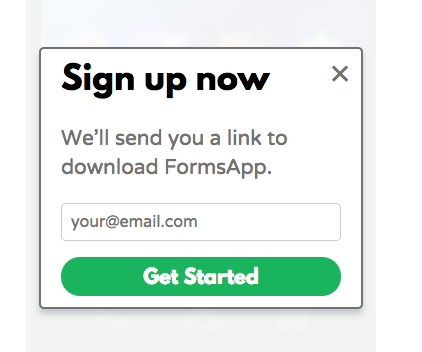
And once you hit the “Try it” button, you get a simple modal:

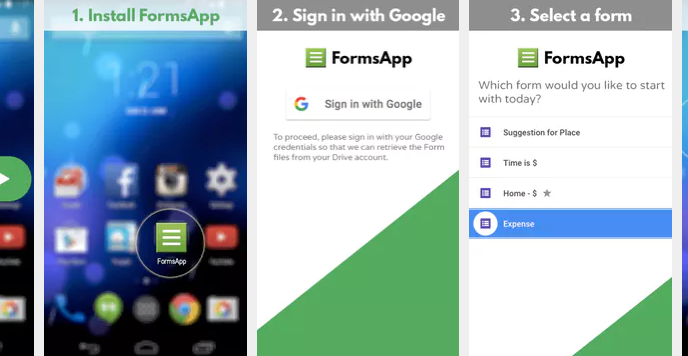
When you press the “How it Works”, it cycles through a series of device screenshots that demonstrate the apps functionality.

The emails are submitted to a Google Firebase database so the whole page is static. I then booked the domain formsapp.me and put it up (using Dokku, a roll-your-own Heroku solution).
Launching the experiment
Before launching, I had to set a clear goal for what the target response rate would be.
The figures I put down were:
- Target visitor count: 1,000 visits
- Target conversion rate to subscriber: 20% (since it’s free)
With that out of the way, it was time to launch the landing page. I chose HackerNews and ProductHunt as my channels of choice — since that’s where the most likely target customer base lies.
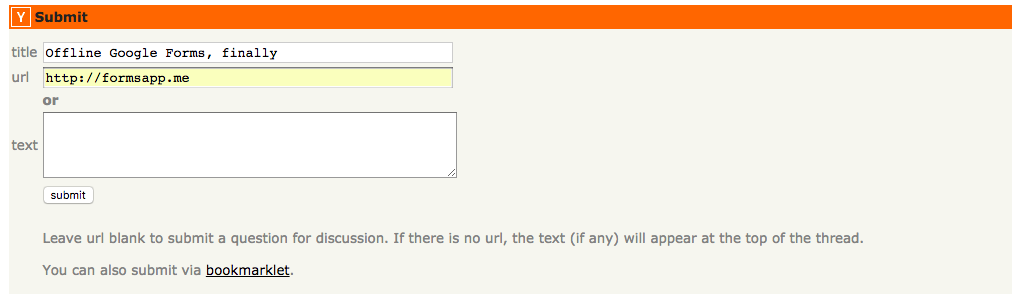
HackerNews
This was simple enough:

I submitted it on Sunday afternoon.
ProductHunt
This was a bit more involved. I had to submit the screenshots of the (make-believe) mobile app along with an icon. I noticed that GIF images were more likely to grab attention, so I made one quickly to go along with the page.
You can find the submission here:

Results
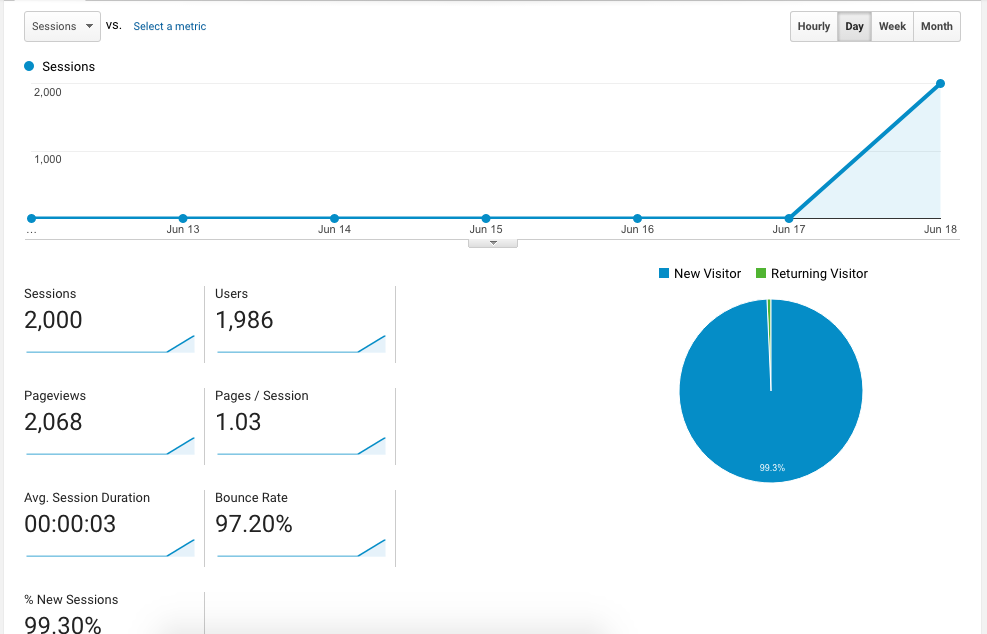
I waited for 24 hours, and then checked Google Analytics for results:

Not bad. I managed to score 2,000 visits in total after just 1 day. I also checked the database, but that was much less encouraging: I only managed to get 14 emails.
That meant a dismal conversion rate of 14 / 2000 = 0.7% (a far cry from the 20% rate I’d set). And I wasn’t even asking for any money..
Not encouraging.
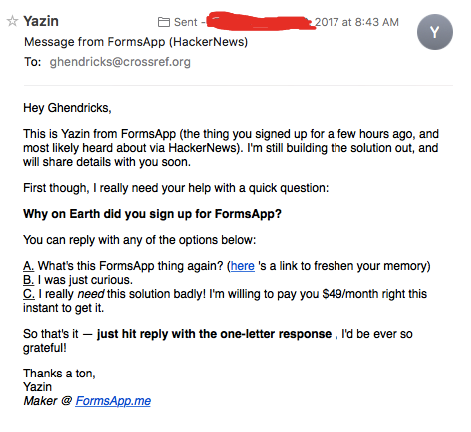
Still, I decided I’d reach out to the 14 emails and ask them for their feedback. I sent out to the following email to the folks that signed up:

I managed to get several responses from the people I reached out, a total of 5 of the 14 responded — and all of them said that they were B (just curious).
Great.
Verdict
The numbers have spoken — this idea is officially dead.
